Templates
O Template é o modelo da mensagem que será enviada aos contatos através de uma campanha. Um template pode ser criado apenas em HTML com a possibilidade de utilizar imagens. Ao criar um template lembre-se, não é exatamente como criar uma página, existem diferentes clientes de e-mail e boas práticas específicas para a criação de e-mail. Um e-mail mal escrito pode comprometer a entrega das mensagens.
Os templates do Mailtop funcionam por expandir as etiquetas do arquivo, usando os valores encontrados nos contatos pertencentes à lista selecionada na criação da Campanha. Este documento ajuda a explicar os diferentes tipos de etiquetas aceitos pelo Mailtop.
TL;DR¶
Um template como este,
<h3>Olá {{contato.nome}}</h3>
<p>Obrigado por se cadastrar em nossa lista!</p>
{{#contato.telefone_celular}}
<p>Entraremos em contato com você pelo telefone {{contato.telefone_celular}}.</p>
{{/contato.telefone_celular}}
{{^contato.telefone_celular}}
<p>Entraremos em contato com você pelo e-mail {{contato.email}}.</p>
{{/contato.telefone_celular}}
quando usado em um contato que tenha estas etiquetas,
{{contato.nome}} # => Rodrigo
{{contato.email}} # => rodrigo@exemplo.com.br
{{contato.telefone_celular}} # => (51) 98765432
pode produzir um e-mail como este:
<h3>Olá Rodrigo</h3>
<p>Obrigado por se cadastrar em nossa lista!</p>
<p>Entraremos em contato com você pelo telefone (51) 98765432.</p>
ou este, se o contato não possuir telefone cadastrado:
<h3>Olá João</h3>
<p>Obrigado por se cadastrar em nossa lista!</p>
<p>Entraremos em contato com você pelo e-mail joao@exemplo.com.br.</p>
Tipos de etiquetas¶
Etiquetas são identificadas no arquivo por "dupla chave" ({{ no início e }} no final). A partir de agora chamaremos essas chaves apenas de "bigodes". Uma expressão, com bigodes no início e no fim, chamamos de "etiqueta". {{contato.nome}} é uma etiqueta, assim como {{# contato.nome}} também é. Em ambos os exemplos, chamamos a expressão entre bigodes (neste caso contato.nome) de "chave", ou "chave de etiqueta".
Vamos falar um pouco sobre os diferentes tipos de etiquetas.
Etiqueta variável¶
O tipo de etiqueta mais básica é a "variável". A etiqueta {{contato.nome}} em um template vai tentar encontrar, em um determinado contato, o conteúdo do campo nome. Se não houver um campo nome, ou se o mesmo estiver vazio, nada será escrito no lugar desta etiqueta.
Se o valor de um campo do contato contiver código HTML, as entidades HTML serão codificadas. Por exemplo: < > será convertido para < >. Se você deseja que essas entidades não sejam codificadas, use bigodes triplos, como {{{contato.nome}}}.
Você também pode usar o caractere & para evitar a codificação de uma variável: {{& contato.nome}}. Isto pode ser útil quando estiver usando delimitadores de etiqueta personalizados (veja a seção "Delimitadores de etiqueta" para detalhes).
Template:
<ul>
<li>{{contato.nome}} {{contato.sobrenome}}</li>
<li>{{contato.email}}</li>
<li>{{contato.descricao}}</li>
<li>{{{contato.descricao}}}</li>
</ul>
Etiquetas do Contato:
{{contato.email}} # => rose@exemplo.com.br
{{contato.nome}} # => Roseni
{{contato.sobrenome}} # => Avila
{{contato.descricao}} # => <strong>Aviso:</strong> cliente VIP
{{{contato.descricao}}} # => <strong>Aviso:</strong> cliente VIP
Saída:
<ul>
<li>Roseni Avila</li>
<li>rose@exemplo.com.br</li>
<li><strong>Aviso:</strong> cliente VIP</li>
<li><strong>Aviso:</strong> cliente VIP</li>
</ul>
Seções¶
As seções renderizam blocos de texto, dependendo do valor da chave no registro do contato. Uma seção começa com uma cerquilha, e termina com uma barra. Assim, a etiqueta {{#contato.telefone}} inicia a seção "contato.telefone", enquanto que a etiqueta {{/contato.telefone}} encerra esta seção.
O comportamento da seção é determinada pelo valor da chave.
Valor false ou vazio¶
Se a chave de etiqueta contato.telefone existe, e tem o valor false, ou o valor é vazio, o HTML entre a cerquilha e a barra não será exibido.
Template:
Texto antes das seções.
{{#contato.telefone}}
Este texto não será renderizado
{{/contato.telefone}}
{{#contato.endereco}}
Este texto também não será renderizado :(
{{/contato.endereco}}
Etiquetas do Contato:
{{contato.telefone}} # => false
{{contato.endereco}} # =>
Saída:
Texto antes das seções.
Valor diferente de false e não-vazio¶
Se a chave de etiqueta contato.telefone existe, e seu valor não é false nem é vazio, o HTML entre a cerquilha e a barra será exibido.
Template:
Texto antes da seção.
{{#contato.endereco}}
O endereço do contato é {{contato.endereco}}
{{/contato.endereco}}
Etiquetas do Contato:
{{contato.endereco}} # => Buarque de Macedo 93
Saída:
Texto antes da seção.
O endereço do contato é Buarque de Macedo 93
Seções invertidas¶
Uma seção invertida começa com um circunflexo, e termina com uma barra. Assim, a etiqueta {{^contato.telefone}} inicia a seção invertida "contato.telefone", enquanto que a etiqueta {{/contato.telefone}} encerra esta seção.
Enquanto as seções são usadas para renderizar texto com base no valor de uma chave, as seções invertidas renderizam texto com base no valor inverso de uma chave. Dessa forma, esta seção irá renderizar o texto se a chave não existir, o valor da chave for false ou for vazio.
Template:
Texto antes das seções.
{{#contato.telefone}}
O telefone do contato é {{contato.telefone}}
{{/contato.telefone}}
{{^contato.endereco}}
Este contato não tem endereço cadastrado :(
{{/contato.endereco}}
Etiquetas do Contato:
{{contato.telefone}} # => +555198765432
{{contato.endereco}} # =>
Saída:
Texto antes das seções.
O telefone do contato é +555198765432
Este contato não tem endereço cadastrado :(
Comentários¶
Comentários são etiquetas que começam com uma exclamação, e podem ter múltiplas linhas. Eles são sempre ignorados.
Template:
Ontem
{{!Comentário com
múltiplas linhas
que será ignorado.
}}
Hoje {{!e apenas no dia de hoje}} eu vou pra casa.
Amanhã, talvez.
Saída:
Ontem
Hoje eu vou pra casa.
Amanhã, talvez.
Delimitadores de etiqueta¶
Os delimitadores {{ e }} podem ser alterados por outras strings customizadas.
Considere o exemplo abaixo:
* {{etiqueta_estilo_padrao}}
{{=<% %>=}}
* <%etiqueta_estilo_erb%>
{{=<? ?>=}}
* <%etiqueta_estilo_php%>
<%={{ }}=%>
* {{etiqueta_estilo_padrao_de_novo}}
Aqui temos uma lista com quatro itens.
- O primeiro item usa o estilo de delimitador padrão (o famoso bigode)
- O segundo usa o estilo erb, com
<%e%> - O terceiro usa o estilo php curto, com
<?e?> - O quarto volta para o estilo padrão com bigodes.
Delimitadores personalizados não podem conter espaços nem o sinal de igual.
Usando imagens dinâmicas¶
Imagens dinâmicas são imagens que mudam dependendo de um ou mais valores que são informados ao sistema que os cria. Eles podem ser usados em temporizadores, cartões de aniversário, ou qualquer outra imagem que possa ser personalizada via URL.
O link para a imagem não é mais uma imagem estática como
https://assets.mailtop.app/shared/templates/t52/19169aca.png
... porém, agora ela contém algumas variáveis, como um e-mail, nome, data, etc.
https://assets.mailtop.app/shared/templates/t52/19169aca.png?texto={{contato.nome}}
Você pode usar qualquer variável disponível no Mailtop, que ela será substituída pelos valores corretos no momento em que o e-mail for enviado.
Objetivos¶
O principal objetivo desta funcionalidade:
- Facilitar o uso de imagens como conteúdo dinâmico
- Permitir que o designer use configurações de imagem como em qualquer imagem estática
- Permitir que o designer trabalhe com uma imagem de exemplo no editor, para fins de design e pré-visualização
- Evitar o uso do bloco HTML quando for necessária uma imagem dinâmica, mantendo as coisas simlpes e eliminando a necessidade de código HTML externo.
Exemplos¶
Alguns exemplos legais para o uso de imagens dinâmicas:
- cartões personalizados
- contagens regressivas
- anúncios dinâmicos
- recomendações de produtos
- etc.
Vamos dar uma olhada em alguns desses exemplos.
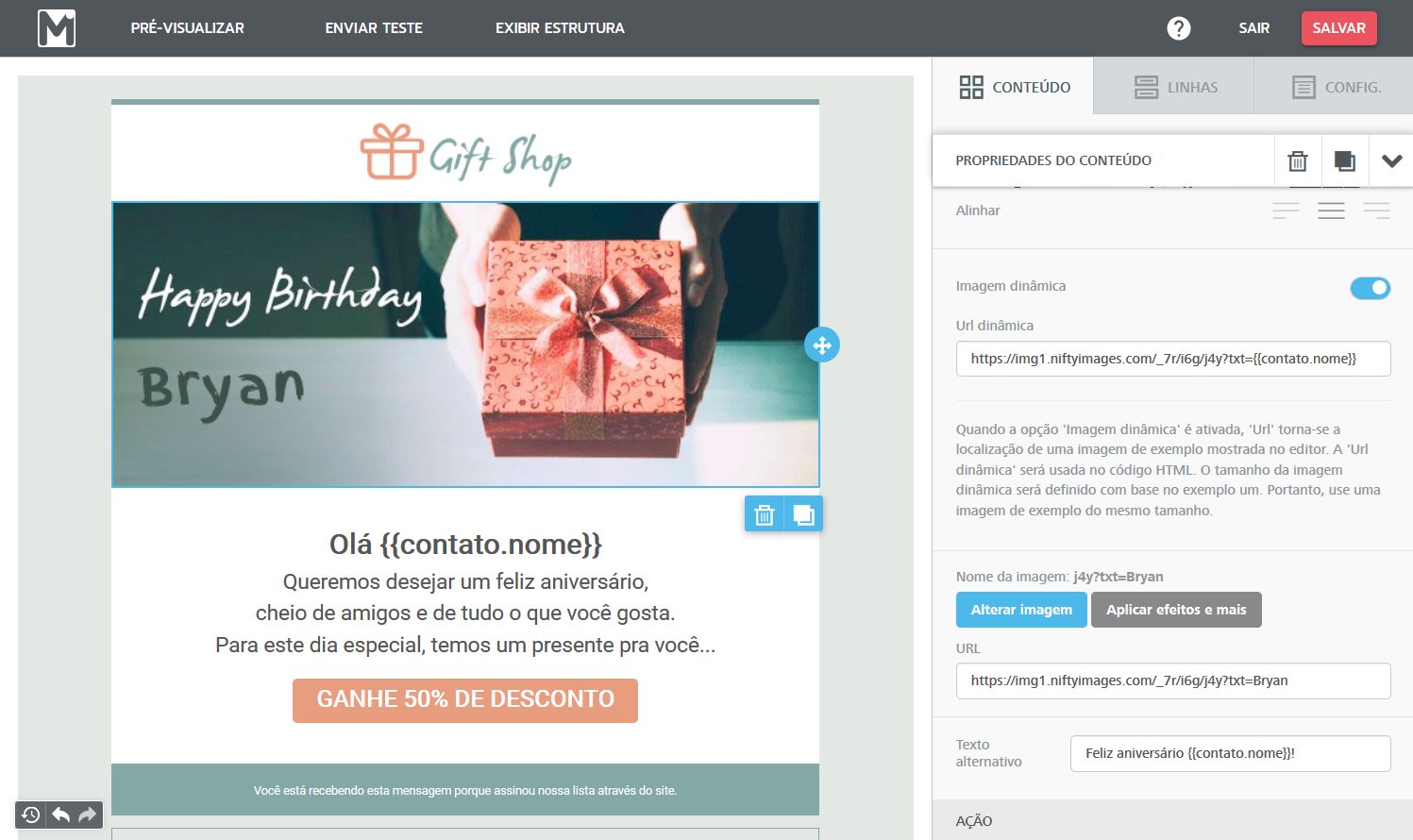
Cartões de aniversário personalizados¶
Como enviar um cartão de aniversário para milhares de clientes, via e-mail, cada um personalizado com o primeiro nome do cliente? Com imagens dinâmicas é fácil. Há serviços que podem gerar imagens "sob demanda", personalizadas com variáveis, como o Niftyimages.

Agora que o Mailtop possui suporte à imagens dinâmicas, isso ficou moleza para usuários do editor.
Um nome fixo ("Bryan") é usado no campo URL, enquanto a variável ("{{contato.nome}}") é usada no campo URL dinâmica para ser substituída durante o envio (ou renderização, no caso de landing pages) pelo nome do recebedor da imagem (ou visualizador da página).
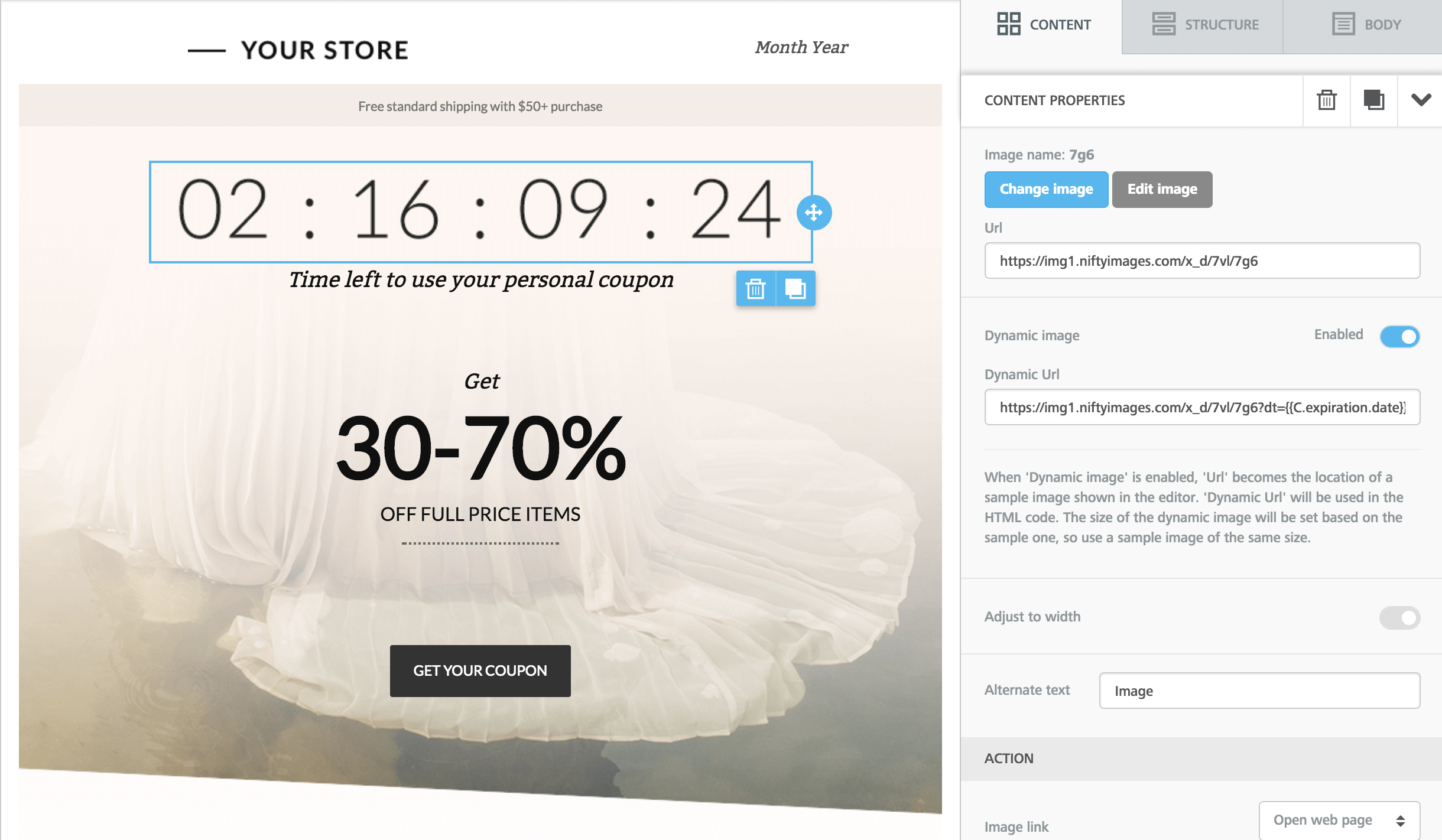
Contagens regressivas dinâmicas¶
Outro ótimo uso para imagens dinâmicas são contagens regressivas. Aqui você passará a data de um evento no campo URL dinâmica, quando será a grande abertura de uma nova loja, o dia e hora em que uma promoção termina... você decide. O sistema do outro lado irá gerar automaticamente um GIF com a contagem regressiva, sinalizando o tempo restante até o evento.

Uma imagem padrão pode ser usada no campo URL enquanto você cria a mensagem (ou página), assim você sabe exatamente qual será o resultado final.
Há muitos serviços que podem ser usados para isso. Além do Niftyimages, temos o Fresh Relevance, o CountdownMail e muitos outros.
Anúncios dinâmicos¶
Você também pode usar imagens dinâmicas para transformar seus e-mails em uma fonte de renda, se você tem grande audiência e está aberto à ideia de exibir anúncios de terceiros. Empresas como a LiveIntent disponibilizam soluções de qualidade para editores que querem monetizar suas newsletters, resumos de blog, etc.
Normalmente você só precisa enviar algumas variáveis para o LiveIntent, incluindo o e-mail do recebedor. Eles vão lhe ajudar a configurar a URL dinâmica e você só precisará passá-la no campo correspondente do editor, no Mailtop.
Outras dúvidas sobre Imagens dinâmicas¶
Veja esta seção do FAQ sobre templates.
Boas Práticas¶
As dicas de Boas Práticas abaixo foram compiladas a partir do documento Boas práticas de HTML para e-mail.
Tags não recomendadas¶
<meta>Não serve para mensagens em HTML<title>É utilizado somente para páginas HTML, evite usar em mensagens<link>Evite usar ela para referenciar arquivos de css, o certo é usar css inline ou colocar as classes de css dentro do<style></style><style>Alguns webmails como o Gmail por exemplo, removem esta tag
Formatação¶
Evite utilizar no Assunto, Corpo ou Remetente de sua mensagem, palavras que possam ser interpretadas como SPAM, como clique aqui, mailmkt, crédito, grátis, curso, de/para sua empresa, promoção, ou qualquer outra que remeta sua mensagem a uma promoção ou a venda de alguma coisa.
Imagens¶
- Sempre use o endereço completo da imagem, incluindo o
httpouhttps.
<img src="https://www.mailtop.com.br/imagem.png" border="0" alt="Minha Imagem">
- Nunca utilize URLs relativas
<img src="imagens/imagem.jpg" border="0" alt="Minha Imagem">
- Evite utilizar uma única imagem grande como conteúdo do e-mail pois isso é considerado como prática de spam. Prefira utilizar mais textos na criação de sua mensagem, para que assim diminua a probabilidade da mesma ser considerada spam.
- Coloque sempre o atributo
border="0"nas tags de imagem<img>, pois assim como os browsers, os programas de e-mail costumam colocar uma borda azul ao redor de imagens que tenham link. - Não use imagens com extensão PNG que possuem áreas transparentes, pois não são aceitas em versões do outlook anteriores a 2007, pois seu render engine é o mesmo que o do Internet Explorer 6, que não suporta PNG transparente. As áreas que deveriam ser transparentes são exibidas em cinza
- Coloque sempre o atributo ALT nas tags de imagem
<img>. Esta tag oferece um texto alternativo quando alguma imagem não carrega ou não pode ser visualizada. Esse atributo é muito usado para melhorar a acessibilidade de uma página na web e principalmente de um e-mail marketing, já que muitos clientes de e-mail bloqueiam as imagens enviadas por remetentes desconhecidos do destinatário. Nesta situação, a função do atributo é facilitar a “pré-leitura” para o usuário. O atributo alt pode ser formatado para a leitura ficar mais organizada
Tabelas¶
- Utilize layouts baseados em tabelas ao invés de divs, como no padrão tableless, por mais que essa prática não seja recomendada na construção de sites, uma vez que a maior parte dos programas de e-mail não renderiza os atributos das tags
<div>corretamente - Evite utilizar as propriedades
colspanerowspannas tags<td>, pois alguns programas de e-mail não tratam da forma esperada - Prefira utilizar a propriedade
widthnas tags<td>ao invés de utilizar nas tags<table>
<table cellspacing="0" cellpadding="10" border="0">
<tr>
<td width="120"></td>
<td width="480"></td>
</tr>
</table>
- Utilize sempre o atributo
valig="top"para alinhar o conteúdo
<table cellspacing="0" cellpadding="10" border="0">
<tr>
<td width="120" valign="top"></td>
<td width="480" valign="top"></td>
</tr>
</table>
Links¶
- Utilize
<a hef="url_destino">Texto</a> - Nunca utilize
iframeem links de mensagens. Alguns provedores de e-mail não o tratam da forma esperada
Estilos e CSS¶
- Nunca utilize a tag
<link>para referenciar um arquivo de estilos (.css), pois a maioria dos provedores removem essa tag - Nunca utilize forma reduzida para definir um estilo, por exemplo ao invés de
style="font: 12px/16px Arial, Helvetica"utilizestyle="font-size:12px;line-height:16px;font-family:Arial, Helvetica;" - Não utilize a tag
<style>com a definição das classes de estilo, pois alguns provedores removem essa tag (e diversos programas de e-mail não tratam esta tag). Caso insista em utilizar, coloque essa tag dentro da tag<body>e não dentro da tag<head>; neste neste caso você deve testar a mensagem em diversos programas de e-mail, para ver que ela não será distorcida. - Para dicas sobre quais itens do CSS podem ser usados em e-mail, consulte o Ultimate Guide to CSS.
- Se precisar de uma ferramenta simples para transformar seu CSS em inline, recomendamos este
- Não utilize a tag
charsetno seu HTML. isso pode fazer com que alguns provedores desconfigurem o seu e-mail - Prefira utilizar o CSS em sua forma inline:
<p style="font-family:Arial; font-weight:bold; font-size:11px; color:red;">texto</p> - Não utilize as tags de comentário HTML
<!--e-->dentro da tag<style>pois o editor HTML do e-mail Marketing irá distorcer todo código que estiver dentro dessas tags.
Errado:
<style type="text/css">
<!--
.bloco1_titulo { font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; color:#FFFFFF; font-weight:bold; background-color:#333366; padding-left:10px; }
-->
</style>
Certo:
<style type="text/css">
.bloco1_titulo { font-family:Verdana, Arial, Helvetica, sans-serif; font-size:10px; color:#FFFFFF; font-weight:bold; background-color:#333366; padding-left:10px; }
</style>
Formulários¶
- Nunca use formulários, pois estes são bloqueados no Outlook e por vários provedores
Imagens de fundo¶
- Evite utilizar imagens de fundo, pois alguns provedores (como o Gmail por exemplo) e clientes de e-mail não permitem a visualização da imagem
- Se ainda assim quiser usar imagens de fundo, prefira utilizar a tag
<td background>que vai colocar sua imagem como fundo de uma célula de tabela
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td background="imagem-de-fundo.jpg" width="767" height="830">Texto da célula</td>
</tr>
</table>
</body>
Cor de fundo¶
- Uma alternativa é utilizar a tag
<div>com a propriedadebackground-color, e no style definamargin 0pxpara o body. Ajuste o parametroheightpara definir a altura da cor de fundo
<div>
<style>
body{
margin:0px;
}
</style>
</div>
<div style="background-color: red; width: 100%; height: 800px;">
texto da div
</div>
- Outra alternativa é utilizar a tag
<td>com a propriedadebgcolor
<table>
<tr>
<td bgcolor="red">texto da célula</td>
</tr>
</table>
Flash e Javascript¶
- Nunca utilize Flash ou Javascript no corpo do e-mail pois estes são bloqueados pelos anti-virus dos provedores
Criar e enviar seu template¶
Para criar o template é necessário fazer o upload de um arquivo html, os requisitos necessários são:
- Possuir a extensão
.html - Não deve haver indicação de caminho junto ao nome das imagens. Os nomes devem ser adicionados como se estivessem no mesmo diretório do html
- Tamanho máximo de 90kb
- Arquivo com codificação
UTF-8 - CSS precisa ser inline. Não usar includes ou
<link rel="stylesheet"> - Utilizar largura máxima de 600 pixels. Lembre-se os e-mails não são exibidos em tela cheia, seu espaço é limitado por clientes de e-mail e serviços. Embora este espaço possa variar, 600 pixels é uma largura segura para garantir que seu e-mail seja exibido corretamente, sem rolagem horizontal.
Criar e enviar suas imagens¶
Para que as imagens sejam exibidas no template enviado, é necessário fazer o upload das imagens, respeitando os seguintes requisitos:
- O nome da imagem deve ser exatamente a mesma que está definida no template
- Possuir extensão png, jpeg, jpg ou gif
- Tamanho máximo de 400kb
Editando seu template¶
O template não possui um menu de edição, para edita-lo basta repetir os passos da criação, ou seja: faça novamente o upload do arquivo de template.
Editando suas imagens¶
Assim como o template, a imagem também não possui um menu específico, porém para sobrescrever a imagem é necessário remove-la e somente após a remoção fazer o upload da nova imagem com o mesmo nome.
Testando seu template¶
Além de pré-visualizar o template em seu navegador, você também pode enviar um e-mail de teste, com o conteúdo do template. Estes e-mails podem ser enviados para qualquer endereço; dessa forma, você pode testar o assunto e corpo do seu e-mail em clientes de e-mail, webmails, etc. Diferentes programas de e-mail exibem seu e-mail HTML de forma diferente, por isso é importante visualizar e testar o conteúdo da sua campanha antes de o enviar para seus Contatos.
Limitações:
- Você pode informar até 3 destinatários, separados por vírgula. Se informar mais de três, os destinatários excedentes serão descartados.
- Ao enviar o e-mail de teste, você não verá informações reais de contatos. As Etiquetas Variáveis são substituídas por marcadores genéricos.
- O e-mail usará o nome do remetente cadastrado na Campanha, mas com um endereço de e-mail genérico. Não o responda.
- Você pode enviar, no máximo, 12 testes por campanha.
- Descontaremos de seu saldo 1 crédito para cada teste.
Como enviar seu e-mail de teste:
- Na tela de envio do template, clique no botão "Enviar teste". Ele estará disponível se a campanha ainda estiver em Estado de Rascunho, se o template for válido, e se todas as imagens foram enviadas. Você não vai querer enviar um teste com imagens faltando, certo?
- Informe de 1 a 3 endereços de e-mail, separados por vírgulas, que serão os destinatários do teste.
- Clique em "Enviar".
E se eu quiser testar meu template, mas já atingi o limite de testes da Campanha?¶
Neste caso, você só poderá testar seu template usando a pré-visualização. Veja como fazer isso na próxima seção.
Limites são chatos. Porque fazer isso?¶
Quando você envia e-mails de teste para você ou para colegas, nós permitimos que você insira diretamente os endereços dos destinatários pretendidos, sem a necessidade de adicioná-los à lista de envio. Para evitar que os golpistas abusem desse sistema, aplicamos limites de envio.
Se você está atingindo os limites com muita frequência, tente seguir nossas dicas de como testar a campanha.
Pré-visualizando seu template¶
Visualize a mensagem da forma como o Contato irá recebê-la: com códigos do sistema de template e imagens processados utilizando marcadores genéricos.
Para sua conveniência existem duas opções de tamanhos para a visualização do template, uma opção para visualizar no tamanho que um celular utiliza e outra para tablets/desktop.
Como pré-visualizar seu e-mail:
- Na tela de envio do template, clique no botão "Visualizar".
- Uma nova janela será aberta, com o conteúdo do template já renderizado.
- Clique nos ícones "Celular" e "Desktop" para ver como o seu e-mail será mostrado em telas menores / maiores.
